이미지 게시판
★ 결과


★ 사전설정
- 페이징 기능 : DB연동은 기본적으로 되어있어야 합니다.
2022.08.03 - [백엔드 보고/스프링 (Spring)] - 페이징 기능
페이징 기능
★ 결과 ★ 사전설정 - 개발환경: 'pom.xml' → spring framework 버전 - 5.3.19 2022.08.02 - [백엔드 보고/스프링 (Spring)] - 프로젝트 개발 기준 프로젝트 개발 기준 앞으로 올리는 보물들은 아래 기준..
bogoitsaw.tistory.com
- 검색 기능 (선택)
2022.08.08 - [백엔드 보고/스프링 (Spring)] - 검색 기능
검색 기능
★ 결과 ★ 사전설정 - 페이징 기능 2022.08.03 - [백엔드 보고/스프링 (Spring)] - 페이징 기능 페이징 기능 ★ 결과 ★ 사전설정 - 개발환경: 'pom.xml' → spring framework 버전 - 5.3.19 2022.08.02 -..
bogoitsaw.tistory.com
이 게시물은 '검색기능' 포스팅에 이어서 만듭니다.
★ DB 생성
DB는 게시판 다루기에서 만들었던DB에 이어서 수정합니다.
필요한분만 이용해주시면 될거같아요!
- 기존 데이터에서 'b_img'만 수정하는 쿼리문
UPDATE testboard SET b_img = 'resources/assets/img/img1.png' WHERE b_seq = 1;
UPDATE testboard SET b_img = 'resources/assets/img/img2.png' WHERE b_seq = 2;
UPDATE testboard SET b_img = 'resources/assets/img/img3.png' WHERE b_seq = 3;
UPDATE testboard SET b_img = 'resources/assets/img/img4.png' WHERE b_seq = 4;
UPDATE testboard SET b_img = 'resources/assets/img/img5.png' WHERE b_seq = 5;
UPDATE testboard SET b_img = 'resources/assets/img/img6.png' WHERE b_seq = 6;
UPDATE testboard SET b_img = 'resources/assets/img/img7.png' WHERE b_seq = 7;
UPDATE testboard SET b_img = 'resources/assets/img/img8.png' WHERE b_seq = 8;
UPDATE testboard SET b_img = 'resources/assets/img/img9.png' WHERE b_seq = 9;
UPDATE testboard SET b_img = 'resources/assets/img/img10.png' WHERE b_seq = 10;
UPDATE testboard SET b_img = 'resources/assets/img/img11.png' WHERE b_seq = 11;
UPDATE testboard SET b_img = 'resources/assets/img/img12.png' WHERE b_seq = 12;
UPDATE testboard SET b_img = 'resources/assets/img/img13.png' WHERE b_seq = 13;
UPDATE testboard SET b_img = 'resources/assets/img/img14.png' WHERE b_seq = 14;자신이 이미지파일을 저장하고싶은 경로에 맞게, 수정해주세요!

resources폴더를 기준으로 DB에 데이터를 저장해주세요!
현재 이 DB안의 데이터는 최종으로는 이런식으로 됩니다. 참고하며 만들어주시면 되겠습니다.

★ 틀

업로드에 이미지게시판을 만드는 부분이라, 수정한곳이 굉장히 많네요 ^^;; ㅎㅎ
- Controller / HomeController.java
- writedo, updatedo, deletedo : 이미지업로드기능으로 알고리즘 추가
- Domain / Testboard.java
- MultipartFile 이미지 저장용, deleteImage 이미지 다루기 위한 저장공간.
- resources / assets / img / 이미지파일들
- 이미지 저장할 위치 (이 경로는 어느경로든 해도 무방합니다. 이 포스팅에서는 위 예시로 들어보겠습니다.)
- lib / fileUtil.jar
- 파일업로드 기능 도와주는 jar파일
- appServlet / servlet-context.xml
- multipartResolver bean 추가
- view / jsp전체 파일들
- 이미지게시판을 만들기 위해 전체적으로 레이아웃 변경
- input의 type = file과, 이미지를 볼 수 있도록 img를 추가함.
- web.xml
- 임시파일 저장공간 확보 (max-file-size)
- pom.xml
- fileupload, fileUtil부분 추가
■ Controller / HomeController.java
- 각 메소드에 맞춰서 아래를 붙여넣어주세요!
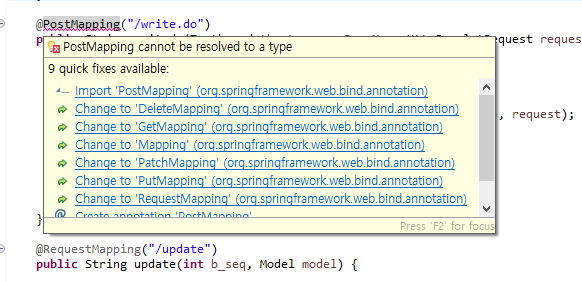
- 붙여넣으면, import해달라고, 빨간밑줄 그어질텐데, (예를들어 @PostMapping) 이거 처리하는 방법 모르시는 분들은 '더보기' 클릭!



또는, '@PostMapping'근처에 커서대고, 'ctrl + shift + o' 단축키를 누르면 자동으로 import되면서, 오류가 사라집니다!
@PostMapping("/write.do")
public String writedo(Testboard tb, Long perPageNum, HttpServletRequest request) throws Exception {
System.out.println(tb);
if(tb.getImage().getSize()!=0) {
String savedPath = "resources/assets/img";
String fileName = FileUtil.upload(savedPath, tb.getImage(), request); //파일 업로드
tb.setB_img(fileName); //DB에 이미지 경로 저장
}
service.insertBoard(tb);
return "redirect:main?perPageNum="+perPageNum;
}PostMapping을 RequestMapping으로 해도됩니당. 이 방식이 Post임을 명시해주고싶어서 한 번 써보았어요!
@RequestMapping("/update.do")
public String updatedo(Testboard tb, PageObject pageObject, HttpServletRequest request) throws Exception{
if(tb.getImage().getSize()!=0) {
String savedPath = "resources/assets/img";
String fileName = FileUtil.upload(savedPath, tb.getImage(), request); //파일 업로드
FileUtil.remove(FileUtil.getRealPath("", tb.getDeleteImage(), request)); //이전 이미지 삭제
tb.setB_img(fileName);
}else {
tb.setB_img(tb.getDeleteImage()); //이미지 수정 안하므로, DB에 이전 이미지 다시 저장
}
service.updateBoard(tb);
return "redirect:main?page="+pageObject.getPage() + "&perPageNum=" + pageObject.getPerPageNum()+ "&key=" + pageObject.getKey() + "&word" + pageObject.getWord();
}이미지 파일이 업로드되어있을 땐, 기존에있던 이미지파일 지우고, 새로운파일 업로드!
이미지 파일이 업로드 되어있지 않다면, 그대로 (tb.setB_img()) 경로 적어주고 DB에 저장!
@RequestMapping("/delete.do")
public String deletedo(int b_seq, Long perPageNum, HttpServletRequest request) throws Exception {
Testboard tb = service.selectSeqBoard(b_seq); //이미지 정보 불러오기.
FileUtil.remove(FileUtil.getRealPath("", tb.getB_img(), request)); //이전 이미지 삭제
service.deleteBoard(b_seq);
return "redirect:main?perPageNum="+perPageNum;
}DB안의 데이터 뿐 아니라, 서버안에있는 이미지도 함께 지워주셔야 서버 관리가 잘 될 수 있겠지요?
* File업로드 지우기 메소드
FileUtil.upload('경로', 이미지, HttpServletRequest); 파일 업로드 메소드 부분
FileUtil.remove(FileUtil.getRealPath("", 이미지가 있는 경로, HttpServletRequest)); 파일 삭제 메소드 부분
* 아래와 같은 에러나는 분은 더보기를 참고해주세요.
WARN : org.springframework.web.servlet.mvc.support.DefaultHandlerExceptionResolver - Resolved [org.springframework.validation.BindException: org.springframework.validation.BeanPropertyBindingResult: 1 errors<EOL>Field error in object 'pageObject' on field 'perPageNum': rejected value [null]; codes [typeMismatch.pageObject.perPageNum,typeMismatch.perPageNum,typeMismatch.long,typeMismatch]; arguments [org.springframework.context.support.DefaultMessageSourceResolvable: codes [pageObject.perPageNum,perPageNum]; arguments []; default message [perPageNum]]; default message [Failed to convert property value of type 'java.lang.String' to required type 'long' for property 'perPageNum'; nested exception is java.lang.NumberFormatException: For input string: "null"]]
perPageNum이 long타입인데, 이것을 Long(대문자 L)로 바꾸어서 받아야 제대로 작동이 됩니다. long은 null타입을 못받아서요. ㅠ 그래서 방법은,
1) pageObject.jar에서 perPageNum, page 부분을 Long타입으로 바꾸어서 넣어주거나,
2) pageObject객체로 받지말고, 따로 Long perPageNum이랑, Long page를 파라미터로 받아서 넘겨주면 되요!
■ assets / img / img파일들
- 폴더는 위와같이 만들어주시구, 예시 그림들은 알집파일로 올릴테니 활용해주시면 되겠습니다!
■ lib / fileUtil.jar

■ appServlet / servlet-context.xml


<resources mapping="/upload/**" location="/resources/assets/img/" />- 위도 경로에 맞게 /resources/assets/img/로 수정해주었습니다.
<beans:bean id="multipartResolver" class="org.springframework.web.multipart.support.StandardServletMultipartResolver">
</beans:bean>■ views / home.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="pageObject" tagdir="/WEB-INF/tags" %>
<c:set var="cpath" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>게시판 리스트</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
.dataRow:hover {
background: #eee;
cursor: pointer;
}
div.nav-align{
text-align: center;
}
/* 예쁘게 보이고 싶어서 css 간단히 넣었습니다. 맘대로 수정해두되요~ */
table.searchTable{
width: 100%;
margin-bottom: 5px;
}
table.searchTable tr:first-child td:nth-child(3){
padding-left: 15px;
}
table.searchTable tr:first-child td:nth-child(4){
width: 5%;
}
table.searchTable tr:first-child td:last-child{
width: 5%;
}
.dataRow img {
width: 100%;
height: 100px;
}
.fixit {
position: relative;
width: 100%;
}
.image {
display: block;
width: 100%;
height: 80%;
}
</style>
<script type="text/javascript">
$(function(){
$(".dataRow").click(function(){
var b_seq = $(this).find(".b_seq").val();
var query = '';
<c:if test = "${not empty pageObject}">
query += '&page=' + '${pageObject.page}' + '&perPageNum=' + '${pageObject.perPageNum}';
</c:if>
<c:if test = "${not empty pageObject.word}">
query += '&key=' + '${pageObject.key}' + '&word=' + '${pageObject.word}';
</c:if>
location = 'view?b_seq=' + b_seq + query;
});
$("#perPageNumSelect").change(function () {
$("#perPageNumForm").submit();
});
});
</script>
</head>
<body>
<div class="container">
<h1>게시판 리스트</h1>
<table class = "searchTable">
<tr>
<form action="main">
<td>
<!-- 페이지 정보를 다시 그대로 보내준다. -->
<input name="perPageNum" type="hidden" value="${pageObject.perPageNum }">
<!-- 검색 종류 선택 (pulldown 메뉴 - select) : key -->
<select name="key" class="form-control">
<option value="t" ${(pageObject.key=="t" )?"selected":"" }>제목</option>
<option value="c" ${(pageObject.key=="c" )?"selected":"" }>내용</option>
<option value="w" ${(pageObject.key=="w" )?"selected":"" }>작성자</option>
<option value="tc" ${(pageObject.key=="tc" )?"selected":"" }>제목/내용</option>
<option value="tcw" ${(pageObject.key=="tcw" )?"selected":"" }>모두</option>
</select>
</td>
<td>
<input id="word" type="text" class="form-control" name="word"
placeholder="검색 문장" value="${param.word }">
</td>
<td>
<div class="input-group-btn">
<button class="btn btn-default" type="submit">
<i class="glyphicon glyphicon-search"></i>
</button>
</div>
</td>
</form>
<td>
<form action="main" class="form-inline" id="perPageNumForm">
<input name="page" type="hidden" value="1">
<input name="key" type="hidden" value="${pageObject.key}">
<input name="word" type="hidden" value="${pageObject.word}">
<select name="perPageNum" class="form-control" id="perPageNumSelect">
<option ${(pageObject.perPageNum==4)?"selected":"" }>4</option>
<option ${(pageObject.perPageNum==8)?"selected":"" }>8</option>
<option ${(pageObject.perPageNum==12)?"selected":"" }>12</option>
<option ${(pageObject.perPageNum==16)?"selected":"" }>16</option>
</select>
</form>
</td>
</tr>
</table>
<div class="row">
<c:if test="${empty test }">
<tr>
<td colspan="3">데이터가 존재하지 않습니다.</td>
</tr>
</c:if>
<c:if test="${!empty test }">
<!-- col-md-3 : 한 줄에 사진 4장 표시 3 * 4 = 12 -->
<c:forEach items="${test }" var="vo" varStatus="vs">
<div class="col-lg-3">
<div class="thumbnail dataRow">
<input name="perPageNum" type="hidden" value="${pageObject.perPageNum }">
<input type = "hidden" class = "b_seq" value = "${pageScope.vo.b_seq }">
<div class="fixit">
<img src="${cpath}/${vo.b_img}" alt="..." class="image"
style="height:250px;">
</div>
<div class="caption">
<strong> ${vo.b_title}</strong>
</div>
</div>
</div>
<c:if test="${vs.count % 4 ==0 && vs.count != test.size()}">
${"</div>"}
${"<div class='row'>"}
</c:if>
</c:forEach>
</c:if>
</div>
<a href = "write?perPageNum=${pageObject.perPageNum }" class="btn btn-default">글쓰기</a>
<!-- 페이지네이션 -->
<div class = "nav-align">
<pageObject:pageNav listURI="main" pageObject="${pageObject }" query="&key=${pageObject.key }&word=${pageObject.word }" />
</div>
</div>
</body>
</html>
- 한 줄에 3개 출력하고싶다면, 'col-lg-3'을 'col-lg-4'로 바꿔주시구, 아래에 '<c:if test = "${vs.count % 4 == 0....'에서 4를 3으로 바꿔주시면됩니당. perPageNum 부분도 알맞게 바꿔주어야겠지요~?
■ views / update.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="pageObject" tagdir="/WEB-INF/tags" %>
<c:set var="cpath" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>게시판 글수정</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript">
var imageExt = ["JPG", "JPEG", "GIF", "PNG", "BMP"];
$(function () {
// 지원하지 않는 이미지 파일 프론트에서 처리
$("#writeForm").submit(function(){
var fileName = $("#imageFile").val();
// substring(시작[, 끝]) - 부분 문자열 잘라내기
// lastIndexOf(찾는 문자열) - 뒤에서 부터 찾는 문자열의 위치. 찾는 문자열이 없으면 -1이 된다.
// toUpperCase() -> 모든 영문자를 대문자로 만들어 준다. <--> toLowerCase()
var ext = fileName.substring(fileName.lastIndexOf(".")+1).toUpperCase();
// 이미지 확장자인지 확인하는 반복문
var checkExt = false; // 지원하지 않는 확장자를 기본으로 셋팅
for(i = 0; i < imageExt.length; i++){
if(ext == imageExt[i]){
checkExt = true; // 지원하는 확장자로 바꾼다.
break;
}
}
});
$(".cancelBackBtn").click(function () {
history.back();
});
});
</script>
<style>
.image {
display: block;
width: 100%;
height: 80%;
}
</style>
</head>
<body>
<div class="container">
<h1>게시판 글수정 폼</h1>
<form action="update.do" method="post" enctype="multipart/form-data" id="writeForm" >
<input name="page" type="hidden" value="${param.page }" />
<input name="perPageNum" type="hidden" value="${param.perPageNum }" />
<input name="key" type="hidden" value="${param.key }" />
<input name="word" type="hidden" value="${param.word }" />
<div class="form-group">
<label for="b_seq">번호:</label>
<input name="b_seq" type="text" class="form-control" id="b_seq" value="${test.b_seq }" readonly="readonly">
</div>
<div class="form-group">
<label for="title">제목:</label>
<input name="b_title" type="text" class="form-control" id="title" maxlength="100"
required="required" value="${test.b_title }">
</div>
<div class="form-group">
<label for="content">내용:</label>
<textarea name="b_content" class="form-control" rows="5" id="content">${test.b_content }</textarea>
</div>
<div class="form-group">
<label for="writer">작성자:</label>
<input name="b_writer" type="text" class="form-control" id="writer" maxlength="20" value="${test.b_writer }" readonly="readonly">
</div>
<div class="form-group">
<label for="b_regdate">작성일:</label>
<input name="b_regdate" type="text" class="form-control" id="b_regdate" maxlength="20" value="${test.b_regdate }" readonly="readonly">
</div>
<table class="table-sm table-hover" style="width:100%">
<tr class="acitve">
<td style="width:15%">
<span class="align-items-center justify-content-center">
<label for="imageFile">
<strong>대문 이미지 변경 </strong>
</label>
</span>
</td>
<td style="width:43%">
<input type="hidden" name="deleteImage" value="${test.b_img }">
<input type="file" name="image" id="imageFile" class="form-control">
</td>
<td style="width:42%">
</td>
</tr>
<div id="imageDiv">
<img src="${cpath}/${test.b_img}" class="thumbnail" alt = "..."
id="image" style="width:30%; height:auto;" class = "image"></img>
</div>
</table>
<button>수정</button>
<button type="button" class="cancelBackBtn">취소</button>
</form>
</div>
</body>
</html>
■ views / view.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="pageObject" tagdir="/WEB-INF/tags" %>
<c:set var="cpath" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>게시판 자세히보기</title>
<!-- BootStrap 라이브러리 등록 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
$(".deleteBtn").click(function(){
return confirm("정말 삭제하시겠습니까?");
});
});
</script>
<style>
table{
width: 100%;
}
.image {
display: block;
width: 100%;
height: 80%;
}
</style>
</head>
<body>
<div class="container">
<h1>게시판 자세히보기</h1>
<table class="table">
<tr>
<td colspan="5">
<a href="update?b_seq=${test.b_seq }&page=${pageObject.page }&perPageNum=${pageObject.perPageNum}&key=${pageObject.key}&word=${pageObject.word}" class="btn btn-default">수정</a>
<a href="delete.do?b_seq=${test.b_seq }&perPageNum=${pageObject.perPageNum}" class="btn btn-default deleteBtn">삭제</a>
<a href="main?page=${pageObject.page }&perPageNum=${pageObject.perPageNum}&key=${pageObject.key}&word=${pageObject.word}" class="btn btn-default">홈</a>
</td>
</tr>
<tr>
<td>대표 이미지</td>
<td><img src = "${cpath}/${test.b_img}" alt = "보고잇냥" class = "image"></td>
</tr>
<tr>
<th style="width: 100px;">번호</th>
<td>${test.b_seq }</td>
</tr>
<tr>
<th>제목</th>
<td>${test.b_title }</td>
</tr>
<tr>
<th>내용</th>
<td>${test.b_content }</td>
</tr>
<tr>
<th>작성자</th>
<td>${test.b_writer }</td>
</tr>
<tr>
<th>작성일</th>
<td>
<fmt:parseDate value="${test.b_regdate}" var="dateFmt" pattern="yyyy-MM-dd HH:mm:ss"/>
<fmt:formatDate value="${dateFmt}" pattern="yyyy-MM-dd HH:mm:ss" />
</td>
</tr>
<tr>
<td colspan="5">
<a href="update?b_seq=${test.b_seq }&page=${pageObject.page }&perPageNum=${pageObject.perPageNum}&key=${pageObject.key}&word=${pageObject.word}" class="btn btn-default">수정</a>
<a href="delete.do?b_seq=${test.b_seq }&perPageNum=${pageObject.perPageNum}" class="btn btn-default deleteBtn">삭제</a>
<a href="main?page=${pageObject.page }&perPageNum=${pageObject.perPageNum}&key=${pageObject.key}&word=${pageObject.word}" class="btn btn-default">홈</a>
</td>
</tr>
</table>
</div>
</body>
</html>■ views / write.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="pageObject" tagdir="/WEB-INF/tags" %>
<c:set var="cpath" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>게시판 글쓰기</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript">
var imageExt = ["JPG", "JPEG", "GIF", "PNG", "BMP"];
$(function () {
// 지원하지 않는 이미지 파일 프론트에서 처리
$("#writeForm").submit(function(){
var fileName = $("#imageFile").val();
// substring(시작[, 끝]) - 부분 문자열 잘라내기
// lastIndexOf(찾는 문자열) - 뒤에서 부터 찾는 문자열의 위치. 찾는 문자열이 없으면 -1이 된다.
// toUpperCase() -> 모든 영문자를 대문자로 만들어 준다. <--> toLowerCase()
var ext = fileName.substring(fileName.lastIndexOf(".")+1).toUpperCase();
// 이미지 확장자인지 확인하는 반복문
var checkExt = false; // 지원하지 않는 확장자를 기본으로 셋팅
for(i = 0; i < imageExt.length; i++){
if(ext == imageExt[i]){
checkExt = true; // 지원하는 확장자로 바꾼다.
break;
}
}
if(!checkExt){
alert("지원하지 않는 이미지 파일입니다.");
$("#imageFile").focus();
return false;
}
// return false;
});
$(".cancelBackBtn").click(function () {
history.back();
});
});
</script>
</head>
<body>
<div class="container">
<h1>게시판 글쓰기 폼</h1>
<form action="write.do" method="post" enctype="multipart/form-data" id="writeForm" >
<input name="perPageNum" type="hidden" value="${param.perPageNum }">
<div class="form-group">
<label for="title">제목:</label>
<input name="b_title" type="text" class="form-control" id="title"maxlength="100">
</div>
<div class="form-group">
<label for="content">내용:</label>
<textarea name="b_content" class="form-control" rows="5"
id="content"></textarea>
</div>
<div class="form-group">
<label for="writer">작성자:</label>
<input name="b_writer" type="text" class="form-control" id="writer" maxlength="20">
</div>
<div class="form-group">
<label for="imageFile">이미지 파일(JPG, JPEG, GIF, PNG, BMP - 이미지 지원)</label>
<input name="image" id="imageFile" type="file" class="form-control" accept=".jpg, .jpeg, .png, .gif, .bmp" />
</div>
<button>등록</button>
<button type="button" class="cancelBackBtn">취소</button>
</form>
</div>
</body>
</html>■ web.xml


■ pom.xml

<!-- 파일 업로드 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
<!-- 파일처리 -->
<dependency>
<groupId>kr.culture</groupId>
<artifactId>util.file.fileUtil</artifactId>
<version>1.0</version>
<scope>system</scope>
<systemPath>${project.basedir}/src/main/webapp/WEB-INF/lib/fileUtil.jar</systemPath>
</dependency>
아래는 프로젝트 파일입니다.
※ 이미지파일은 용량 줄이기 위해 모두 삭제했으니, 이미지파일은 위 압축파일을 풀어 넣어주세요!